LifeDraw - Mobile App
UX Design Case Study | DesignLab - Capstone Project
Demonstrated Skills | UX/UI Designer, Graphic Designer, Researcher
Duration | 8 weeks
LifeDraw is a mobile app that gives users the tools to teach themselves the art of figure drawing, offering an intuitive platform for artists of all skill levels. My goal was to create an engaging app that motivates users to learn and track their progress.
For this student project, I delivered delivered high-fidelity mockups and an interactive prototype showcasing core functionalities, demonstrating my skill and aptitude in UX/UI Design, User Research, Branding, Graphic Design, Ideation, Wireframes, User Flows, User Testing, and Protoyping.
Discover
To better understand the current landscape of art/design educational apps and services, I conducted a competitive analysis of the top digital learning platforms and mobile drawing apps. I also surveyed potential users about their learning habits and styles, their art experience, and their interest in learning to draw the human figure. Finally, I interviewed an experienced educator to learn effective strategies for teaching ourselves and others a new skill. After synthesizing my research, I came away with key insights into the design and function of my mobile application, ready to jump into conceptualizing and defining the app's features. Research Objectives
Analyze the design and function of current drawing apps and digital learning platforms (Competitive Analysis)
Understand users attitudes concerning self-teaching and drawing experience (User Survey)
Identify best practices and strategies for self-learning and adult education (Educator Interview)
Competitive Analysis
I took a two-pronged research approach. First, I analyzed leading online art instruction platforms like LinkedIn Learning, Skillshare, Udemy. This analysis unearthed valuable design patterns and teaching methods that enhance usability and ensure clear communication of educational content.
Secondly, I explored popular mobile drawing instruction apps. My research revealed a severe lack of instruction in critical areas of figure drawing like gesture, line quality, and value. My analysis of existing apps also sparked the idea to integrate 3D reference and pose tools for users own exploration and inspiration.User Survey
To ensure LifeDraw's effectiveness as an educational app, I prioritized understanding my user’s learning preferences, artistic experience, and their comfort level with self-directed learning. This user-centric approach informed the design of the app and curriculum, ensuring it caters to diverse learning styles and fosters a smooth learning experience.Survey Results
Two-thirds of respondents reported to be visual (58%) or kinesthetic (8%) learners.
90% reported having a good amount of experience teaching themselves a new skill or hobby, and 33% were very experienced.75% of respondents enjoy teaching themselves - 50% of these enjoyed learning in a classroom and on their own equally, 16% preferred learning on their own, and 8% preferred a classroom setting.83% of users have experience using digital tools like YouTube to teach themselves a skill or hobby. Users appreciate being able to learn at their own pace, and be able to rewatch videos or sections when necessary.Most respondents had only grade-school or high-school level art experience, but 92% were interested in improving their skill drawing people.25% of respondents enjoy doodling or sketching as a hobby, but get frustrated quickly, and half of those surveyed would want to learn about figure drawing, but don’t know where to begin.Only 42% of users wanted to share their work and receive feedback from peers or instructors. 50% were a maybe, and 8% definitely would not share their work.
Survey Insights
Based on my users responses, I should gear the app towards visual learners rather than auditory or reading/writing learners.Integrating some classroom-esque concepts or components into the app could improve the user experience and increase engagement.The app’s lessons should show a clear progression of skills and concepts to help them establish strong fundamentals and provide context for their learning.Lessons and activites need to serve a range of users and their varied experience levels, so there should be a good mix of fundamental and more advanced coursework.Users were split on sharing their work and progress, which suggests that users should be able to solicit feedback or post their work, but this should be an optional feature as less-confident users may be discouraged early on.
Educator Interview
Finally, to gain a deeper understanding of fostering successful self-learning, I interviewed an experienced educator. This conversation provided valuable insights into effective strategies for both guiding ourselves and others in acquiring a new skill.“Trying something new can be intimidating, children are more exploratory and constructivist with their knowledge...adults are more close-minded and less explorative because they tend to not like being bad at things.”
Interview Insights
Adults v. Children: Less exploratory, benefit from upfront knowledge to contextualize learning.
Group Learning: Valuable for peer comparison and shared understanding.
Practice Modules: Structure (timers) and short bursts encourage engagement.
Targeted Lessons: Specificity reduces intimidation for adult learners.
Lesson Order: Tutorials before activities for a clear learning path.
Research Takeaways
Video lessons should be the basis for instruction within the app.
Figure drawing is inherently visual, and since the majority of potential users are visual learners, providing tutorials in a video format with an instructor working through the lessons/exercises step-by-step will be a highly-effective method of delivering the curriculum. The curriculum must have clear visual and informational hierarchies.
Figure drawing requires a mastery of many different skills that all build on each other, such as gesture, construction, value, line quality, and anatomy. It's important that users understand the material in the context of these other skills and can easily navigate the information.Lessons should be followed up by formative checks like activities, exercises, quizzes and self-guided practice modules.
Adult learners engage with and retain information better when lessons are presented first and then followed by formative checks and activities. These provide users the opportunity to reinforce and explore their understanding of the new materials and concepts. Feedback/Sharing from users should be optional and secondary to learning the curriculum and practice.
My survey results showed a majority of users were hesitant about sharing their work, likely due to a lack of confidence in their abilities, so feedback/sharing features in the app should be optional or more limited. Providing users additional 3D pose and reference tools could accelerate their learning and growth.
These tools encourage users to explore and find their own ways of problem-solving the figure. With unlimited ways to pose and reference the model, they will start to connect and apply these concepts across all references, and not lesson or activites specific poses.Define
Having completed my research, I needed to define exactly what problems the LifeDraw app would solve for users. I developed key Point of View statements to help me understand the state of mind of my potential users, and then created several “How Might We” questions to focus the design into solvable problems.POV Statements
I’d like to find ways to break down the overwhelming subject matter of figure drawing into discrete and digestible chunks that beginners and experienced users can teach themselves.I’d like to identify ways to empower users to be creative but disciplined in their practice so they can feel comfortable exploring and experimenting on their own.
HMW Questions
How might we help people feel comfortable and minimize the frustration of teaching themselves a new and at times frustrating skill?How might we provide a platform for users to easily engage with a wealth of information and tools without making them feel overwhelmed?How might we keep users engaged and the lessons fun and interactive so they are excited to practice and improve on their own?How might we encourage users to keep at it when they are feeling discouraged or frustrated by their progress?How might we empower users to be creative and take chances when learning and trying to achieve their own goals for self-improvement?
User Personas
Now that I had identified key user questions, I dove deeper to explore the motivations behind the desire to learn figure drawing. To foster empathy with potential users, I developed user personas. These personas represent individuals with varying ages, experience levels, and reasons for wanting to improve their figure drawing skills.Feature Set
Drawing on my years of experience teaching myself figure, I created a preliminary feature set. My mentor helped me to prioritize and expand these ideas, shaping the app's focus and direction.Site & Lesson Maps
I visualized the app's structure by creating a sitemap. This process revealed five core components: Lessons, Sketch Journal, Practice Modes, Community, and Resources. As Lessons were central to the app's purpose, I meticulously outlined their format and flow.User Flows
With a solid understanding of the structure and basic function of the LifeDraw app, I identified core user flows that I would need to demonstrate and deliver in my prototype and minimum viable product. Branding
With the structure and user flows designed, it was time to turn to the look and feel of the app itself. I began by designing the app’s logo and wordmark. I knew I wanted to incorporate a representation of the figure somehow in the logo, and after a couple hours of sketching and ideation, I landed on what would become the final concept and logo.I selected purple as the primary color to evoke creativity and imagination, complementing the app's focus on figure drawing. Black accents provided contrast and a clean aesthetic. To prioritize user-generated content, I opted for a minimalist design with a limited color palette and a modern sans-serif font. Consistent application of these design elements across menus, buttons, and other visual components resulted in a clutter-free and intuitive interface.Develop
Now, I had completed my research, defined the user problems, and developed a logo and branding to support my design goals. Now I needed to translate these ideas into wireframes and understand how the elements will work together and see if I need to re-imagine a concept or feature.Initial Wireframe Sketches
I opted for a tablet-based app to maximize drawing space and video clarity. However, the larger screen required careful design to prevent clutter. I prioritized simplicity and consistency, leveraging native tablet controls for familiarity.Low-Fidelity Wireframes
After outlining MVP screens, I created low-fidelity wireframes in Figma. Focusing on core components, I streamlined features and quickly translated sketches into digital layouts.LoginSketch Journal - GridDashboardLessons / ActivitiesSketch JournalPractice ModeVisual Design / UI Kit
Building on low-fidelity wireframes, I built the UI kit for the app, focused on visual hierarchy and clarity, while ensuring all elements like text, buttons, and menus aligned with the brand.High-Fidelity Wireframes
I refined the app's design, optimizing menu structure for tablets, streamlining elements, and prioritizing key information. With high-fidelity wireframes finalized, I built an interactive prototype for user testing.LoginDashboardSketch JournalSketch Journal - Fullscreen PostSketch Journal - New EntrySketch Journal - GridLesson - StartLesson - CompleteActivity - StartActivity - EndPractice - Photo SettingsPractice - In ProgressDeliver
With the key user flows in mind, I began linking all the screens to make the prototype interactice. I then conducted five live testing sessions over Zoom with potential users of the LifeDraw app. I gave them three tasks to perform: Complete a Lesson+Activity, Create a New Sketch Journal Post, and Start a Practice Session.Prototype & Testing
I opted for a tablet-based app to maximize drawing space and video clarity. However, the larger screen required careful design to prevent clutter. I prioritized simplicity and consistency, leveraging native tablet controls for familiarity.Testing Results
LifeDraw usability testing yielded positive results. Users completed tasks efficiently with minimal issues. Minor refinements will address clarifying questions. Overall, button functionality, navigation, and lesson/activity structure met user expectations.
The visual design received positive feedback. Users found colors, menus, and hierarchy intuitive. The clean dashboard and minimal color palette effectively highlighted artwork and information. Users also really liked the sketch journal layout, remarking it felt like the layout resembled a real physical journal, making them more likely to want to record their progress.User Feedback Grid
Revisions & Next Steps
User testing highlighted a few areas where the app could be improved to enhance clarity and user experience. Overall, the user testing was successful in identifying areas for improvement. Users were able to understand and interact with the app's core features, demonstrating its potential as a tool for learning figure drawing. By incorporating these changes, I aim to create a more intuitive and user-friendly app.Add visual clarity to the app's main navigation menu.
I will add a visual marker to the popup navigation menu. This will make it immediately clear to users that they can tap on it to access the app's key features.Clarify photo practice mode to make next steps more clear.
Users weren't clear about the inactive image viewer on the first screen. To address this, I will reposition the "Begin" button to provide a clearer indication of where to start. Additionally, I will introduce a dedicated screen to select the practice mode, instead of directly jumping to photo reference mode.Refine the prototype and interactivity of Activity Drawing Tools.
Some users found the activity section confusing as they couldn't interact with the drawing tools. While I cannot fully demonstrate the drawing functionality in the prototype, I will add a "submit" button to signify that users should complete an action and to clarify the transition to the next steps.Conclusion
Designing an end to end application was the perfect test and culmination of what I have learned in my time with DesignLab. Developing the app around my passion for illustration and figure drawing was extremely fun. From its conception, I knew exactly what wanted the app to be and I believe I have delivered a well-designed and functional app prototype.
Armed with a clear idea and now well-practiced in the research phase, I felt empowered and confident building my surveys and interview guide. I knew exactly the right questions to ask to help focus and refine my concept. Designing for a tablet was also a unique challenge; having to deal with a larger screen than I had in my previous capstone projects, I was really conscious not to overcrowd my screens and make sure I was simplifying as much as possible. Incorporating the native abilities of the tablet like drawing, camera, and navigation functions added a lot of realism and practicality to the app as well.
Across the spectrum of my DesignLab projects, I’ve struggled consistently with time management and getting sucked into the details early on, costing me energy and effort in the long run. This time around, I spent more time developing the high-level ideas and structure before delving in details. This helped me produce a more cohesiveness design and shows in the quality of the final product.LifeDraw - Final Frames
The design is cohesive, functional, and highlights the user artwork and the app’s educational information well. Having spent years corralling the information, techniques, and resources to teach myself figure drawing, I am very proud of my final deliverables, and wish I had an app like this when I began my own figure drawing journey.Login
Dashboard
Lesson Start
Lesson Fullscreen
Lesson Complete
Activity Start
Activity End
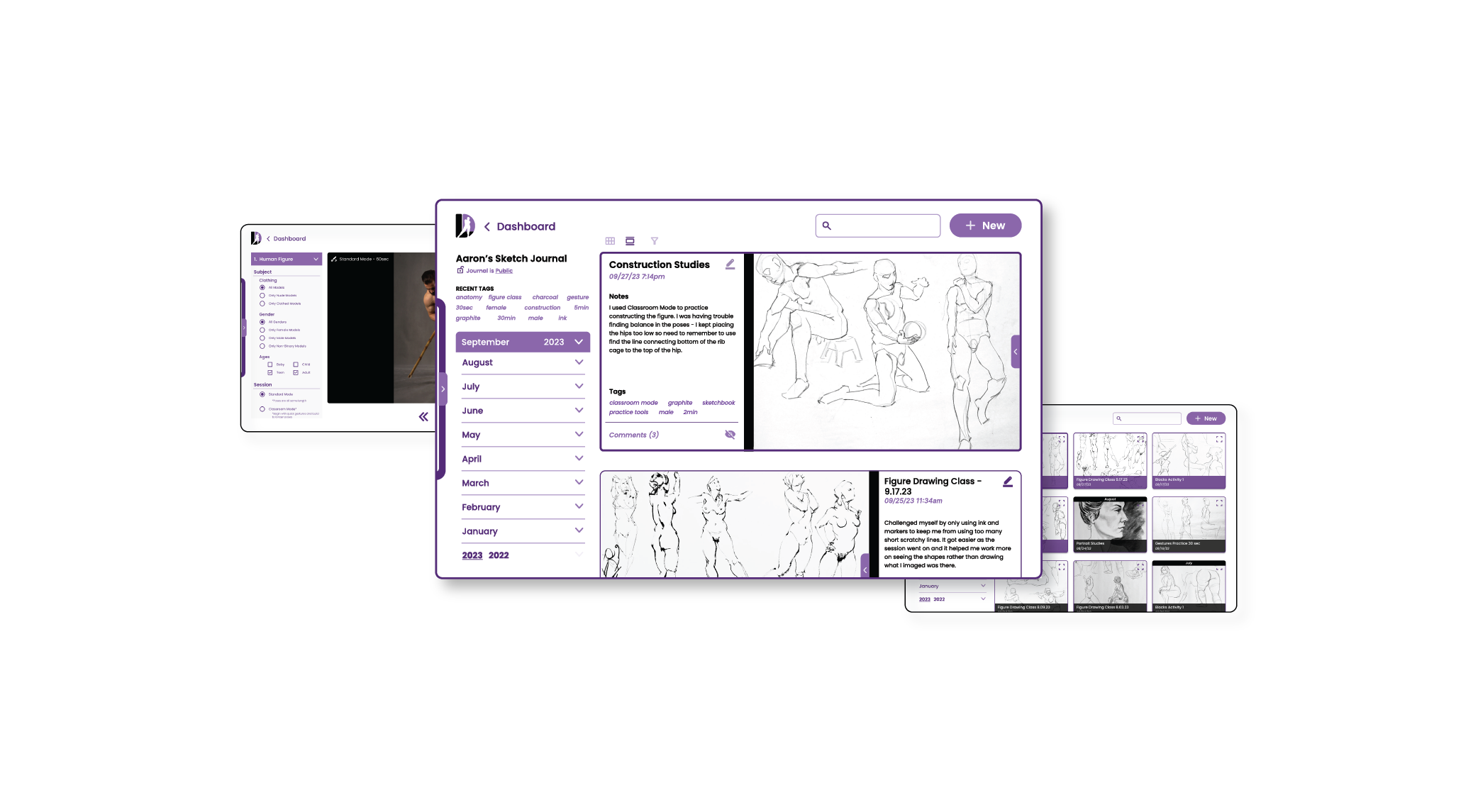
Sketch Journal - Scroll View
Journal Post - Fullscreen
Journal Post - New Entry
Journal Post - New Entry Complete
Sketch Journal - Grid View
Practice Session - Mode Selection
Practice Session - Active
Practice Session - Fullscreen